中国向けWebサイトのフォントはどうするべきか

Webサイトにおいて、フォントは全体のイメージを決めたり、コンテンツを理解してもらうための重要な要素です。
しかし中国向けWebサイトはGoogleフォントが使えないなど、日本向けWeb制作とは異なる点に注意が必要です。
この記事では中国向けWebサイトのフォントはどうするべきかについて解説します。
Webサイトにおけるフォントの重要性
フォントによって印象や内容の理解度が変わるということについては、様々な研究が行われており、実際に皆さんも普段の生活の中で感覚的に理解できるのではないでしょうか。
Webサイトにおいても、ユーザーに正しく情報を伝えたり、ブランドイメージを作る上で、フォントは軽視できない要素です。
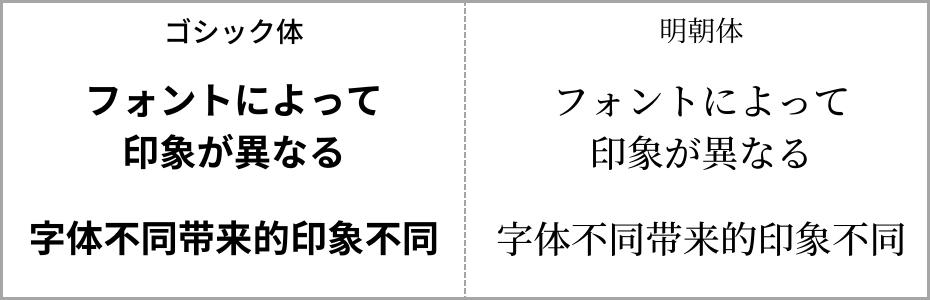
例えばゴシック体は親近感、安定感、力強さを感じさせ、一方で明朝体は高級感や知性を感じさせます。

この感覚は中国もおおむね同じで、中国向けWebサイトのフォント選びは、日本と大きく異なるわけではありませんが、一般的にはゴシック体のフォントが選ばれることが多いです。
しかし中国向けWebサイトのフォントに関しては、フォント選びとは別に、日本とは違ういくつかの技術的なポイントに気をつけなければいけません。
lang属性は必ず指定する
中国向けWebサイトのフォントで、まず一番重要なポイントはlang属性を指定することです。
lang属性というのはHTMLの要素がどの言語で書かれているものかについて明示するためのもので、ブラウザによっては自動翻訳機能などで言語を判断するのに使われています。
しかしGoogleはWebサイトに書かれているテキスト情報から直接言語を判定しているため、lang属性を見ておらず、Chromeブラウザの自動翻訳やSEOにも関係が無いことを公表しています。
Google検索セントラル - サポートされていないタグと属性 -
そのため日本のWeb制作でlang属性はそれほど重要ではありませんが、中国向けのWebサイトに関してはlang属性を指定する必要があり、その1番の理由はlang属性によって中国語フォントの表示が変わるからです。
lang属性でフォントの表示が変わる
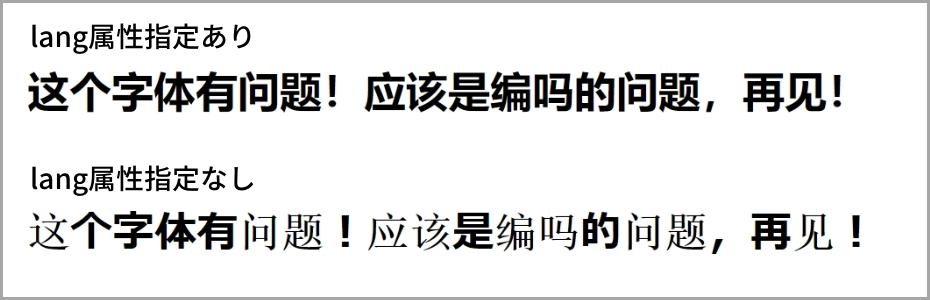
下図はフォントをsans-serifというゴシック体の総称フォントを指定した上で、lang属性指定ありの場合と、なしの場合で、中国語簡体字の表示を比較したものです。(※OSやブラウザの言語設定によって表示が異なる場合があります)

いかがでしょうか。中国語がわからない人でも、下のlang属性指定なしはフォントが不自然なことがご理解いただけると思います。
不自然なフォントはWebサイト全体の信頼感を損ねますので、lang属性は必ず指定する必要があります。
なお、lang属性の具体的な書き方について、中国大陸で使われている普通話(中国標準語)を簡体字表記する場合は、lang="zh-cmn-Hans"を使います。(zh-CNは現在非推奨)
※詳しく知りたい方はW3C日本語訳ページをご参照ください。
lang属性はBaidu(百度)のSEO対策上も重要
また、lang属性はSEO対策としても非常に重要です。
中国の検索エンジンのシェアトップのBaiduは、基本的に中国語簡体字のWebサイトしかインデックスしません。
そのためWebサイトの言語が中国語簡体字であることを明示する必要がありますが、Baiduは主にlang属性によってWebサイトの言語を判定しています。
また検索エンジンシェア2位のMicrosoftのBingも同じくlang属性でWebサイトの言語を判定しており、lang属性を指定しないと中国では検索結果に自分のWebサイトが出てこなくなります。
Webフォントは極力使わない
lang属性と並び、もう一つの注意するべきポイントがGoogleフォントに代表されるWebフォントです。
日本では多くのWebサイトでGoogleフォントが使われていますが、通常はGoogleのサーバーからAPIを呼び出してフォントを読み込む仕様になっています。(ダウンロードして使うことも可能ですがデータ容量が大きく、表示が遅くなります)
中国ではGoogleサーバーへのアクセスがブロックされているため、以前はGoogleフォントのAPIが使えず、Webサイトの表示遅延を起こしていました。
その後GoogleがフォントのAPIを中国国内サーバーから送信する対応をしたことで、2023年5月10日時点では中国でもGoogleフォントが使えていますが、ブロックされるリスクは常にあり、また日によっては接続が不安定という情報もありますので、Googleフォントは使わない方がよいです。
またGoogleのWeb Font Loaderを使っている場合は、アクセスがブロックされていますので、すぐに改善が必要です。
同様にその他のWebフォントも中国から海外のサーバーにアクセスするケースでは、Webサイトの表示遅延に繋がるため、Webフォントは極力使用しない方がよいでしょう。
日本語のフォントは使わない
フォント指定には日本語フォントも使わないよう注意が必要です。
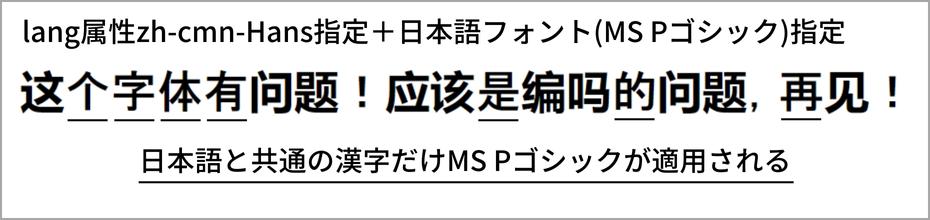
中国語簡体字には、日本語と共通の漢字と、中国語独自の漢字があるので、「"MS Pゴシック",sans-serif」といったように日本語フォントを指定してしまうと、一部の漢字のみMS Pゴシックが適用されてしまい、不自然な表示になります。

中国の有名サイトではどのフォントが使われているのか
参考に、中国の有名サイトではどのようなフォントが使われているのか、代表的なものをまとめてみました。
| サイト名 | body要素で指定されているフォント |
|---|---|
| Baidu | Arial,sans-serif |
| Tmall | tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif |
| JD.com | Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif |
| bilibili | -apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,sans-serif!important |
| Zhihu | -apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,sans-serif |
| system-ui, —apple-system, "Segoe UI", Rototo, Emoji, Helvetica, Arial, sans-serif |
※\5b8b\4f53はUnicodeで記述された宋体
共通して使われているフォントというものは無さそうですが、特別なこだわりがなければlang属性でを指定した上で、シェアの大きなMicrosoftやAppleのOSに対応できるよう「"PingFang SC","Arial","Microsoft YaHei",sans-serif」を指定しておくのが無難です。
まとめ
以上、中国向けWebサイトのフォントついて解説しました。
フォントはWebサイトの印象を決める重要な要素で、不自然なフォントはユーザーが離脱したり、信頼感が無くなってしまうだけでなく、最悪の場合は文字化けしたり、表示が遅延して全く機能しないWebサイトになってしまいます。
中国語フォントの問題は、Webサイトの制作者が日本語OSのデバイスを使っていたり、普段から中国語を見ていないため見過ごされがちで、中国向けのWebサイト制作は、日本と同じように制作すると思わぬところに落とし穴があることがあります。
Web制作における日本と中国の違いについて、詳しく知りたい方は下記のリンク先ページもあわせてご覧ください。
参考:中国向けWeb制作のポイント
その他、中国向けWebサイト制作に関するお困りごとがございましたら、お気軽にご相談ください。